Mungkin para sobat blogger sudah tau sebagian tentang kegunaan spoiler tersebut, jadi ga perlu di jelaskan yaa hehehe, ya intinya spoiler itu untuk menghemat tempat mau itu untuk dalam pos entri ataupun untuk dalam widget.
Nah kali ini kang heri bakal share tentang cara membuat spoiler di pos entri.
Langsung ja deh kita ke TKP...
Sobat tinggal copy kode spoiler dibawah ini
<div id="spoiler">
<div><input type="button" value="Buka" style="margin:0px;padding:0px;" onClick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = '';this.innerText = ''; this.value = 'Tutup'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Buka Lagi'; }"> </div>
<div style="background: #00ffff; margin: 10px auto;border: 0px solid #000;
padding: 5px;">
<div style="display: none;">
isi spoiler
</div>
Kemudian sobat tinggal masukan ke pos entri, beres deh..
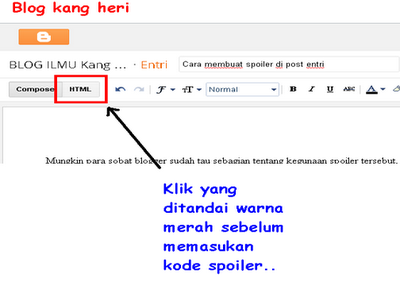
NB : Sebelum memasukan kode spoiler sobat blogger harus di dalam kode entri pos HTML, Lihat gambar di bawah ini.
Kemudian kalo sobat blogger sudah memasukan kode spoiler di HTML, kemudian klik lagi Compose nya seperti semula untuk lihat hasil spoilernya berjalan dengan lancar atau tidak.
Mungkin hanya segitu yang saya share dan mungkin karna ilmu saya masih terbatas hehehe, tidak seperti para master-master blogger lainnya. semoga bermanfaat..

Luangkanlah Sedikit Waktu Sobat Untuk Memperindah Blog Ini Dengan Berkomentar,,
PERINGATAN,,!!!
Bagi Sobat Yang ingin berkomentar, mohon sesuaikan dengan tema pada postingan, dan saya mohon untuk tidak mencantumkan link (URL) pada komentar karena akan saya anggap spam dan mohon maaf apabila saya hapus komentar Sobat,,!!!
EmoticonEmoticon